◪ 響應式(RWD)網站
何謂響應式網站?
響應式RWD網站 (Responsive Web Design, RWD),又稱自適應、回應式網頁設計。
響應式網頁是要「響應」什麼呢?簡單來說,響應式網頁設計就是透過CSS3+JQueay網頁技術,讓手機、平板、電腦網站使用同一網站的圖文內容及資料庫,在不同尺寸或解析度的設備或螢幕上,網頁程式會根據使用者的裝置,以符合版面大小的樣式來顯示網頁的內容。
響應式網站的好處
- 網站製作成本較經濟
投資一筆預算,就能擁有網站、手機網站、手機APP三個系統. - 網站維護方便
共同資料庫設計,使用任何裝置瀏覽網站,皆能看到同步資訊. - 使用者介面優
使用不同的裝置,不管螢幕尺寸,都能夠舒適的觀看網站的圖片和內文 - 適合所有平台裝置
桌上型電腦、平版電腦、小筆電、Android 、iOS、黑莓機..任何裝置,都可瀏覽
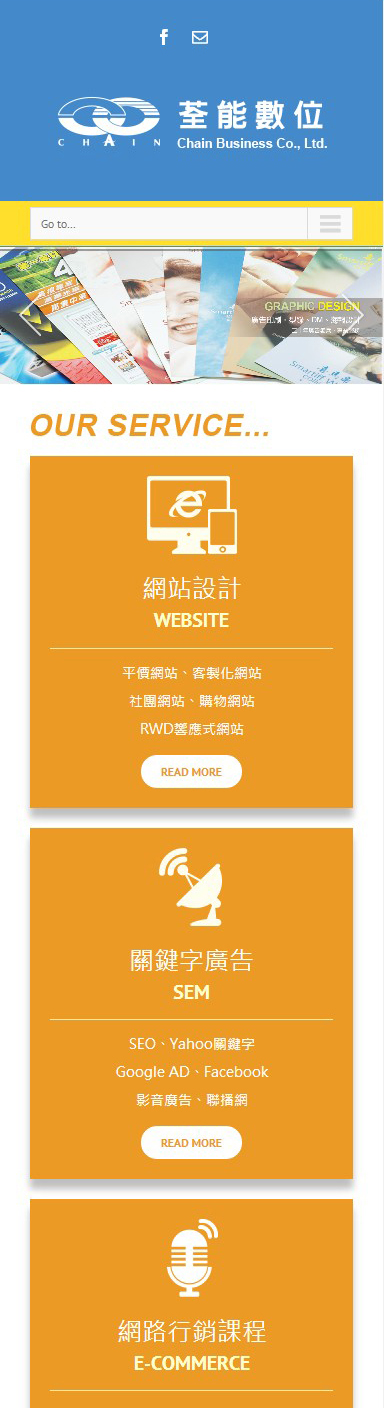
呈現方式
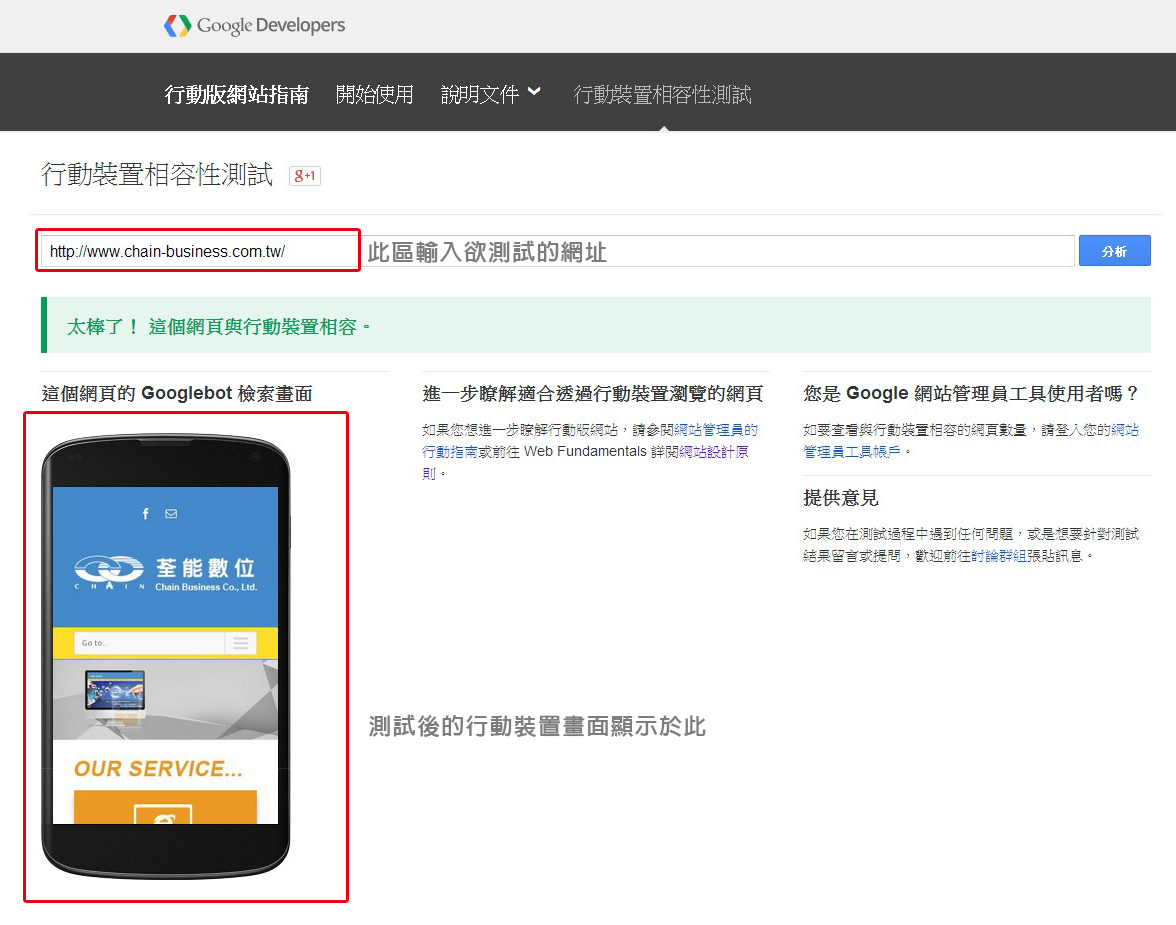
行動裝置相容性測試工具
行動裝置的使用者越來越多 !
你的網站有符合行動裝置嗎 ?
就讓這個Google工具來幫你檢視吧!!
開啟以下連結,只要輸入網址,就搞定了 !!